Unityのみでアバターのサムネイルを変えてみる。

お気に入りのアバターに身を包んでアバター巡りをしていると、
ふと、試着アバターのサムネイルは可愛いのに自分のは両手広げてなんか可愛くないな……?

そんな経験はないでしょうか?
折角のお気に入りのアバター、サムネイルも可愛くしてみませんか?
「どうせフォトショなんかの外部ツールを使って加工しないとダメなんでしょ?」
と思っているそこのあなた!
今回はUnityで、かつモデルをアップロードする一歩手前の一手間でサムネイルを可愛く見せる方法を解説していきたいと思います。
目次
この記事の目的
今回は、
- Photoshopなどの画像ソフトを使わず、
- Unityのみでお手軽にサムネイルをある程度見栄えの良いものにする。
以上を目標に解説していきたいと思います。
ですので、
- エフェクトをガンガンにかけたり、
- 文字を入れてアピール!
- 相方とのツーショット写真をサムネイルに使いたい!
という方は申し訳ありませんがご期待に添えることが出来ません。ご了承下さい。
事前準備するもの
- 特になし。
さらにもう一手間かけてポーズも付けさせたい人は、
- アンテナショップねここや様のポーズ詰め合わせ
こちらの無料版をオススメします。
後ほど、応用版として解説しようと思いますので興味がある方はDLしておいて下さい。
その際に説明書・ポーズカタログも一緒にDLして下さい。
モデルをアップロードする準備をする
では早速解説していきたいと思います。

いつ見ても可愛いですね。
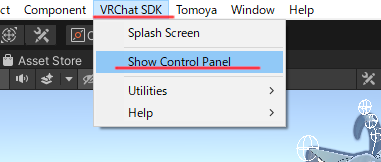
では、VRChat SDK→Show Control panelでコントロールパネルを出し、
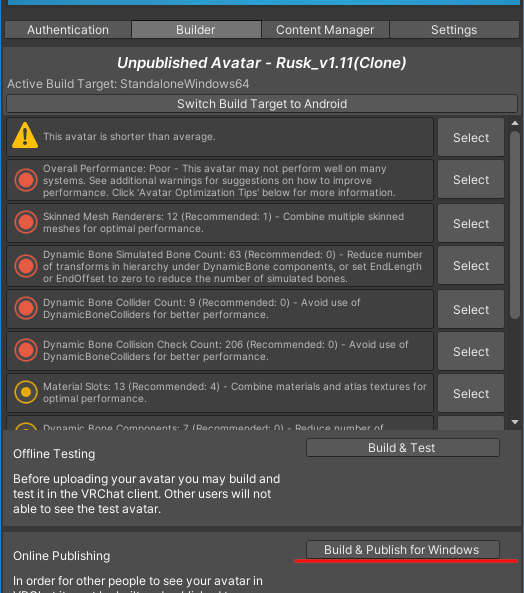
BuilderタブからBuild & Publish for Windowsをクリックしてアップロードの準備をしましょう。


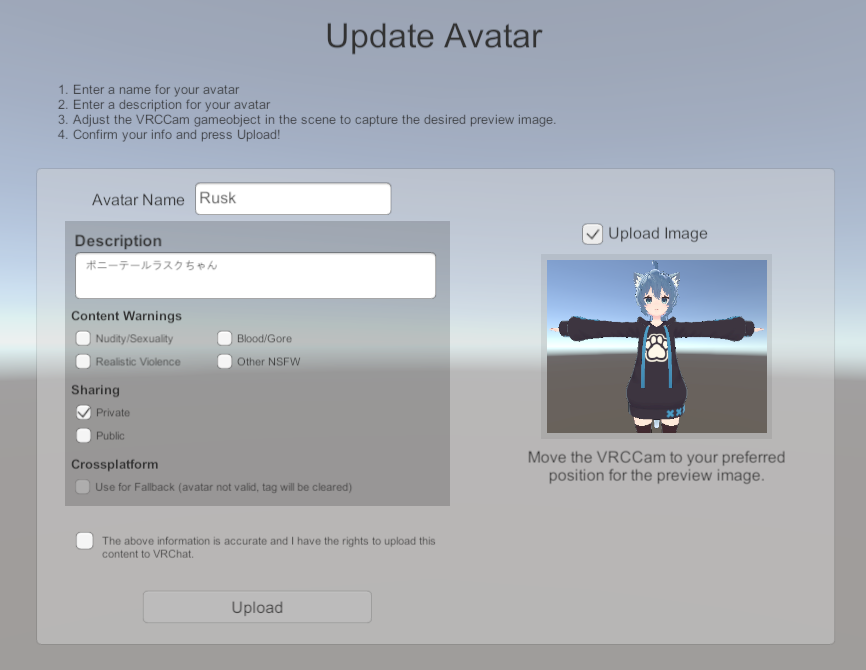
するとGame画面にモデルをアップロードする画面が出てくると思います。

今回はこの状態から一手間を加えてサムネイルを弄っていこうと思います。
サムネイルを変えてみる
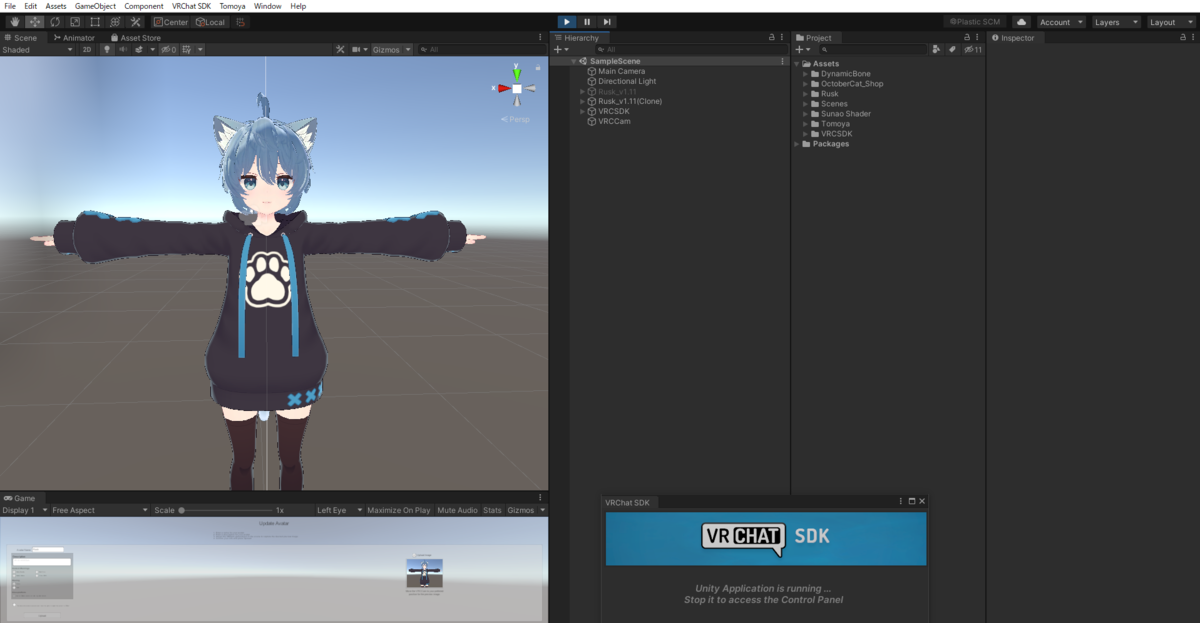
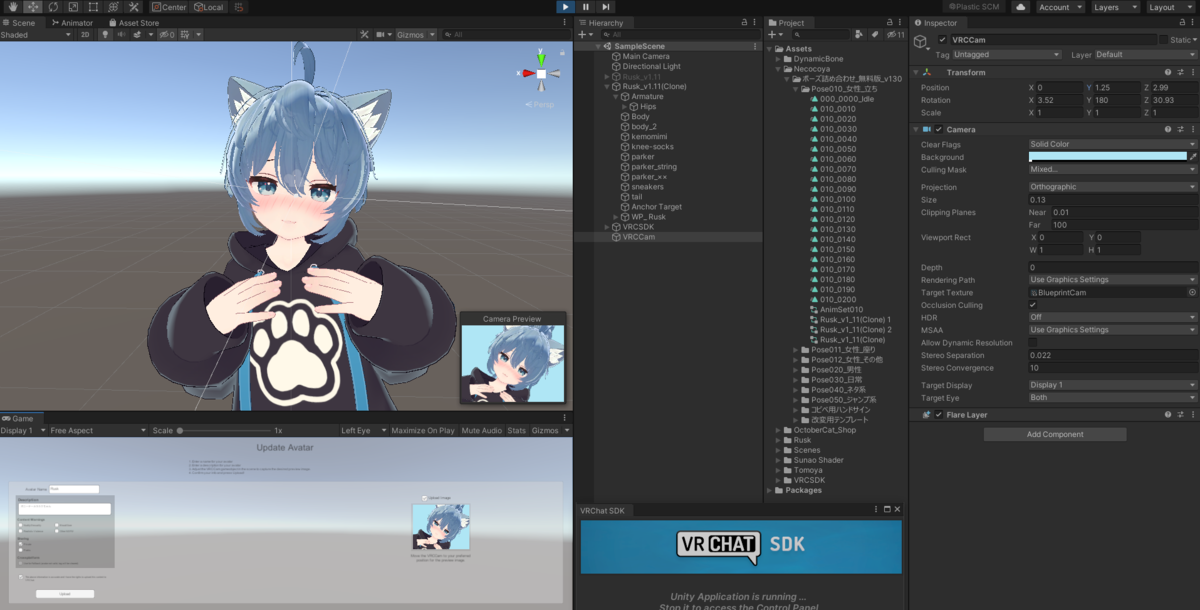
一度Game画面を大きくしている人はScene画面を大きくさせて下さい。
VRChat SDKのコントロールパネルも邪魔だと思うので下の方に移動させておいて下さい。

(画像は前回のポニーテールラスクちゃんを使用しています。)
大体こんな感じになればOKです。
ポーズを変えてあげよう
まずは両手を広げているポーズをなんとかしてあげましょう。
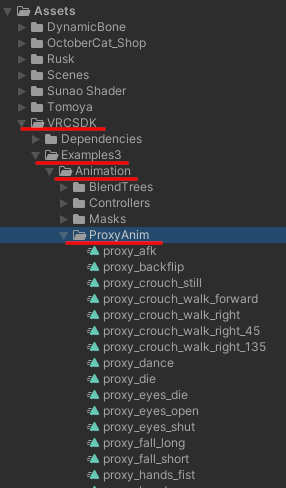
ProjectからVRCSDK→Examples3→Animation→ProxyAnimを選択します。

するとなにやら沢山のファイルがあると思います。
これがポーズやアニメーションのファイルです。
この中からPoxy_idleというファイルをHierarchyのアップロードするモデルにドラッグ&ドロップして下さい。

するとモデルが普通に立っている状態になります。

お気付きの方がいるかと思いますが、ここで反映させたいポーズのファイルをモデルにドラッグ&ドロップすることで任意のポーズにさせてあげることが出来ます。
(後ほど応用編としてポーズ集を使った解説をします。)
カメラを調整しよう
モデルを写すサムネイルの位置を変えるためにカメラの位置を調整します。
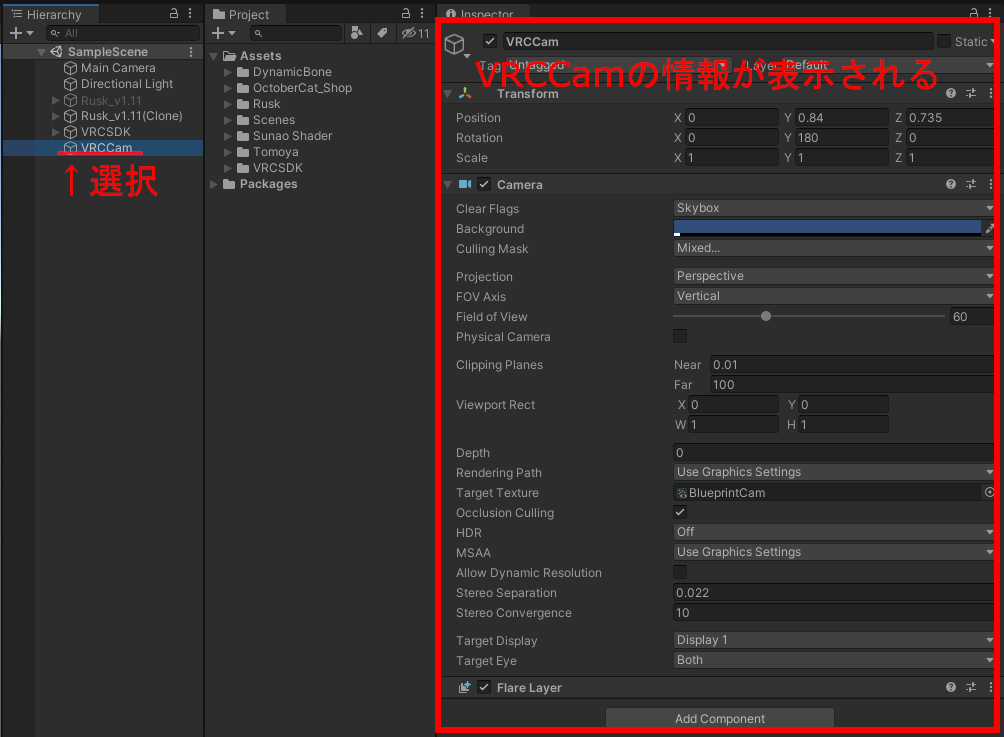
まずHierarchyのVRCCamを選択します。
すると右のInspectorにVRCCamの情報が表示されます。

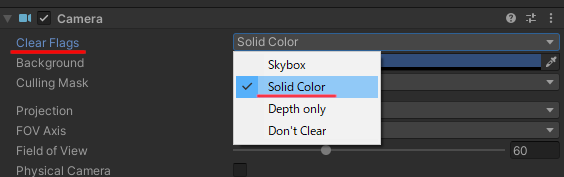
InspectorにあるCameraの中のClear Flagsの項目からSolid Clolorを選びます。

- 地平線が見えている状態から背景一色の状態にしました。
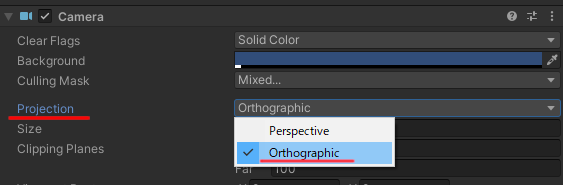
続いてその下のProjectionの項目からOrthographicを選びます。

- サムネイルを撮るカメラを立体的から平面的に動かせるようにしました。
SceneにあるCamera Previewを見るとモデルがかなり小さく見えます。

このCamera Previewに映った画像が実際のサムネイルになります。
ですのでここを見ながら調整していきます。
遠いのでカメラを近づけましょう。
同じくInspector→Camera→Sizeから数字を調整します。
この際、入力欄のやや左端をクリックしたままにすると左右矢印に変わり、そのまま左右に動かすことで大まかに数字を調整できます。

モデルの大きさにもよりますが、大体0.12~0.08くらいが顔のアップに収まる感じになります。
しかしこのままではお胸がドアップされているので高さを調整します。
TransformからPositionのYの数字を調整します。

モデルの身長よりすこし小さめが目安です。
(ラスクちゃんは110cmくらいなので1.08くらい)
CameraPreviewを見ながらSizeやPositionのY軸を動かして良い感じに調節して下さい。

背景色を変更したい場合は、CameraのBackgroundからお好みの色に調整して下さい。

表情を変えてみよう
ここからさらに可愛くするために表情を変えてあげましょう。
(※ここから先はモデル作者様によって名前や場所が違う場合があります。
ここではラスクちゃんを例に進めていきます、ご了承下さい。)
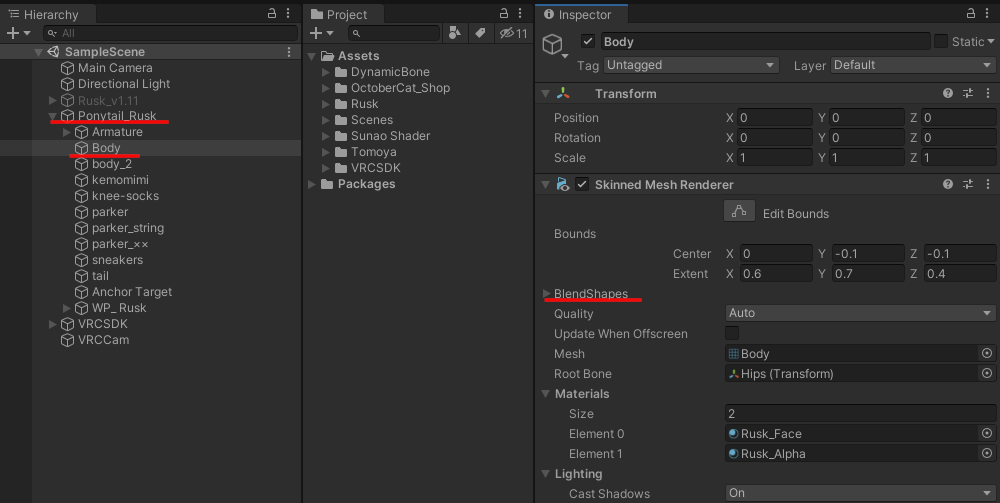
Hierarchyからアップロードするモデル→Bodyを選択します。
するとIndpectorにBodyの情報が表示されますので、そこからBlendShapesの文字または左の▶をクリックします。

するとなにやら沢山の項目が出てきます。

これがシェイプキーと言われるもので、ここを調整してあげると表情を変えたりモデルによっては服装や髪型なんかも変更できます。
この中から表情に関するシェイプキーを調整するのですが、
モデル作者様によって名称がバラバラでそれっぽいものを探すしかありません。
スライドを弄っても左端に戻してあげれば問題無いので、とにかく弄って何が変わるのか把握しましょう。
この時SceneにはCameraPreviewが無いので、モデルの顔をドアップにしておくと捗ります。
ラスクちゃんを例に調整します。
- ウィンクさせたいのでwink_Rを100に
- お口も開けたいのでkuchi_Aを100に
- 頬を染めたいのでcheekを100に
- 眉をニッコリさせたいのでmayu_smileを50に
調整した結果がこちらになります。

ものすごく可愛いですね!!!
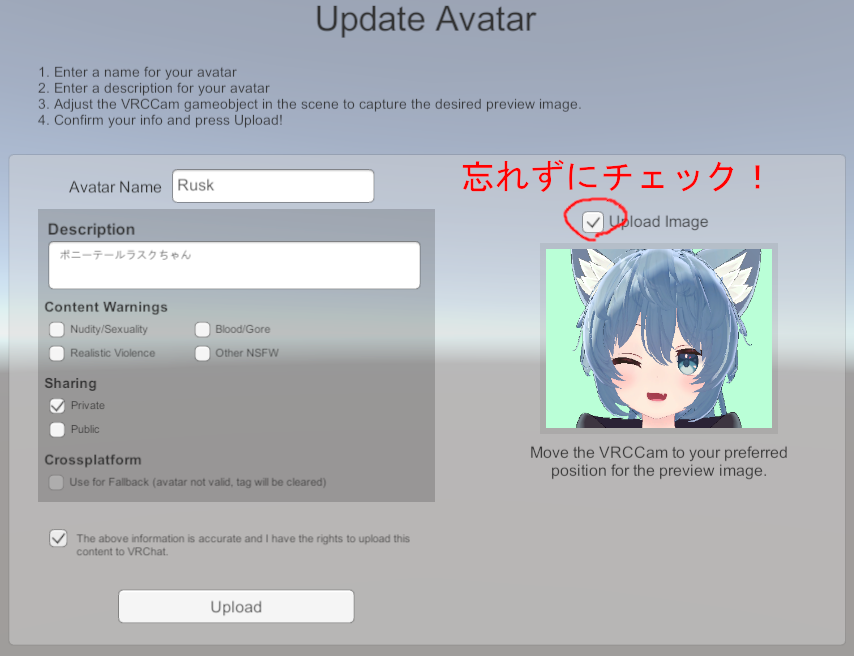
あとはGame画面を上に広げて、Upload Imageにチェックを入れてアップロードしてあげれば完了です。

お疲れ様でした!!
応用編 ポーズにもこだわってみよう
表情を変えてあげるだけでもだいぶ印象が変わりますが、
そこからさらにポーズにも変化をつけて更に可愛くしてあげましょう。
ここで、事前準備で触れたアンテナショップねここや様のポーズ詰め合わせを使います。
- PoseSet_Free_v130.unitypackageをProjectにドラッグ&ドロップしてimportします。
- 一緒にDLしたポーズカタログを参照しながらモデルにさせたいポーズを決めます。
- VRChat SDK→Show Control panelでコントロールパネルを出し、
Build & Publish for Windowsをクリックしてアップロード手前まで準備します。 - 変更させたいポーズのファイルをHierarchyのモデルにドラッグ&ドロップします。
- Camera Previewを見ながらVRCCamのInspectorを調整します。
- 表情を変えるためシェイプキーを弄ります。

こうなります。
では最初のサムネイルと見比べてみましょう。


全然違いますね!
アバターのサムネイル、すなわち今の自分自身のサムネイルになります。
折角の可愛いモデルなのですから、サムネイルも可愛くしてあげましょう!